Plugin WP Rocket được xếp vào danh sách một trong những Plugin WordPress tốt nhất hiện nay. WP Rocket không những sở hữu rất nhiều tính năng ưu việt so với các đối thủ mà việc cài đặt cấu hình cũng vô cùng đơn giản. Trong bài viết này, hãy cùng VINASTAR tìm hiểu WP Rocket là gì? Lợi ích và cách cài đặt Plugin WP Rocket nhé!
WP Rocket là gì?
Plugin Rocket là Plugin dành cho WordPress với các tính năng cần thiết hỗ trợ website tối ưu hóa về mặt tốc độ. Plugin này giúp tạo bộ nhớ cache mạnh mẽ, giảm gánh nặng cho website trong việc load dữ liệu. Nhờ Plugin WP Rocket sở hữu những tính năng tối ưu tự động và nhiều lựa chọn nên được nhiều người ưa chuộng bao gồm cả người mới và các chuyên gia.
WP Rocket Plugin giúp tối ưu HTML, tăng tốc vượt trội đối với các Website WP chứa nhiều hình ảnh và video, tạo cho người dùng những trải nghiệm lướt web mượt hơn. Đây cũng là yếu tố quan trọng giúp tăng quá trình chuyển đổi, đồng thời cải thiện thứ hạng SEO.
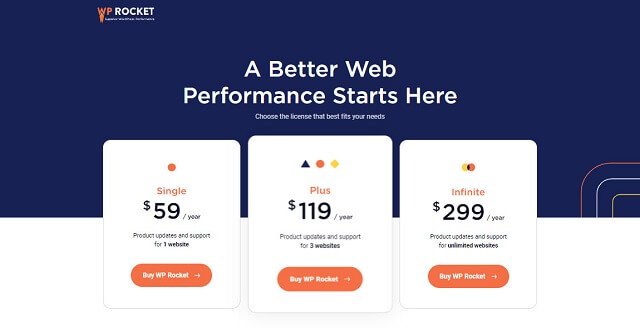
Cách cài đặt Plugin WP Rocket khá dễ dàng. Tuy nhiên, bạn phải trả khoản phí để sử dụng được, với các gói như:
- Single: $49 (1 năm hỗ trợ và update 1 trang web).
- Plus: $99 (1 năm hỗ trợ và update 3 trang web).
- Infinite: $249 (1 năm không giới hạn số lượng hỗ trợ và update trang web).
>>>Bạn đã biết plugin Yoast SEO là gì chưa?

Lợi ích của WP Rocket là gì?
WP Rocket Plugin tạo phiên bản cache của website. Trong những lần truy cập tiếp theo, hệ thống sẽ dùng bản này để phục vụ mọi người. Từ đó giúp tốc độ tải website nhanh hơn và tiết tiết kiệm tài nguyên vô cùng hiệu quả. Đây chắc chắn là điều người dùng nào cũng thích, bởi vì không ai muốn ngồi 5 phút để đợi tải website cả.
Hơn thế nữa, WP Rocket còn thêm các Header Cache-Control vào những tài nguyên tĩnh, nhằm giúp việc HTTP caching được hiệu quả hơn.
Nếu bạn vẫn còn đắn đo, không biết nên cài WP Rocket Plugin hay không, hãy cùng VINASTAR tìm hiểu ưu – nhược điểm ở nội dung tiếp theo.
Ưu và nhược điểm của Plugin WP Rocket
Dưới đây là những ưu và nhược điểm của WP Rocket Plugin.
Ưu điểm:
WP Rocket Plugin áp dụng lên tới 80% những phương pháp tối ưu hóa hiệu suất. Chúng ta không cần phải tiến hành cấu hình Plugin này quá nhiều. Đặc biệt ngay sau khi kích hoạt, trang web sẽ được hưởng những lợi ích như:
– Sử dụng dễ dàng, bạn không cần phải biết quá nhiều code.
– Tối ưu hóa tốc độ tải web.
– Có khả năng tối ưu đa nhiệm Media, Cache, code CSS, Font, HTML.
– Phát hiện và hỗ trợ các Plugin, Thêm và các môi trường hosting khác nhau của bên thứ ba.
– Hiếm khi xảy ra xung đột với những trang web.
– Đặc biệt Plugin này còn có thể liên kết được nhiều Add-on. Điều này giúp cho chúng ta thuận lợi hơn khi Tracking.
Nhược điểm:
Plugin được tin dùng nhiều như vậy, nhưng không có công cụ nào là hoàn hảo cả kể cả WP Rocket. Plugin này vẫn có một số nhược điểm như:
– WP Rocket Plugin chỉ tương thích với nền tảng WordPress.
– Chưa có tính năng chuyển hình ảnh thành đuôi .webp.
– Giữa bản Free và các gói License khác biệt tính năng rất lớn. Nếu bạn muốn tối ưu cho website lớn thì các tính năng cơ bản là không đủ.
Hướng dẫn cài đặt Plugin WP Rocket
Cách cài đặt WP Rocket khá đơn giản, bạn chỉ cần thực hiện theo trình tự sau:
Bước 1: Truy cập vào trang web chính thức https://wp-rocket.me/pricing/, click nút “mua WordPress Plugin”.

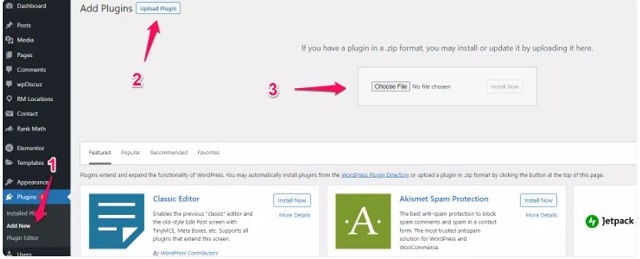
Bước 2: Tiến hành upload file Plugin WP Rocket .zip bạn mới tải, lên WordPress.

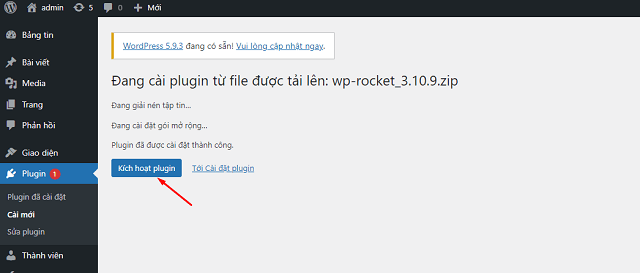
Bước 3: Kích hoạt plugin WP Rocket.

Lưu ý: Sau khi kích hoạt WP Rocket, hãy vô hiệu hóa và xóa các plugin hỗ trợ tạo cache, minify dữ liệu, lazyload,… mà bạn đã cài đặt trước đó.
Tiếp theo, truy cập vào Settings sau đó click chọn WP Rocket. Sau khi kích hoạt xong, Plugin này sẽ tự chạy bạn không cần phải làm gì thêm. Tuy nhiên để tối ưu được plugin này chúng ta cần thêm một số tính năng khác.
Có thể bạn chưa biết: 10 plugin cần có cho webiste wordpress.
Hướng dẫn sử dụng WP Rocket
WP Rocket Plugin có rất nhiều tính năng khác nhau. Để sử dụng Plugin này một cách hiệu quả, bạn cần nắm rõ từng tính năng của hệ thống.
Dashboard – Bảng điều khiển
– Nút Clear Cache: Để xóa toàn bộ file cache.
– Nút Preload Cache: Tạo mới lại file cache.
– Regenerate Critical CSS: Tạo mới CSS quan trọng.
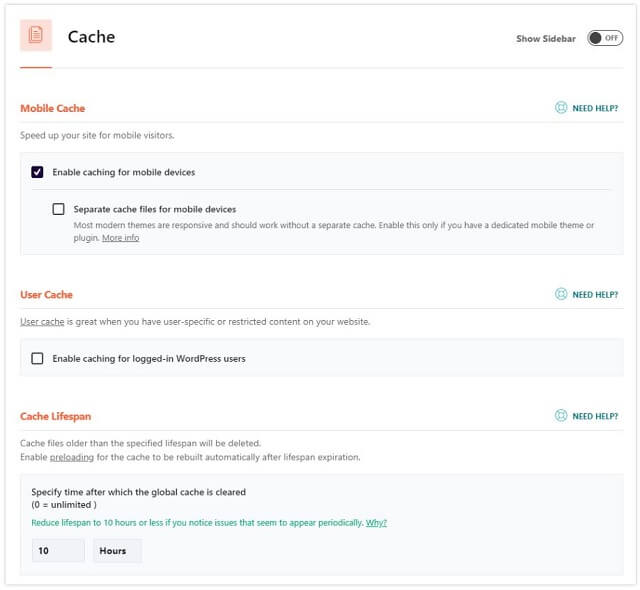
Cache – Bộ nhớ cache
– Enable caching for mobile devices: Kích hoạt tính năng cache trên thiết bị di động.
– Separate cache files for mobile devices: Dùng để tách các files cache trên PC và mobile.
– Enable caching for logged-in WordPress users: Bật tính năng cache trong trường hợp đã sử dụng.
– Specify time after which the global cache is cleared: Cho phép thiết lập thời gian tự động xóa cache trên toàn bộ web.

File Optimization – Tối ưu hóa tập tin
– Minify HTML: Tính năng nén HTML.
– Combine Google Fonts files: Dùng để gộp các file Google Fonts.
– Remove query strings from static resources: Dùng để loại bỏ các query strings khỏi file JS, CSS.
– Minify JavaScript files: Tính năng nén file JS.
– Remove jQuery Migrate: Tính năng loại bỏ 1 tệp JS và cải thiện thời gian tải.
– Optimize CSS delivery: Tính năng tối ưu hóa file CSS, giúp bạn xử lý các lỗi CSS chặn hiển thị nội dung trên Google PageSpeed Insights.
– Exclude CSS Files: Cho phép loại bỏ các file CSS, giúp giải quyết tình trang vỡ giao diện
– Safe Mode (recommended): Tính năng này xuất hiện nếu kích hoạt Load JavaScript deferred. Bạn hãy click vào mục này để load file jQuery trước, để hạn chế lỗi tính năng và vỡ giao diện.
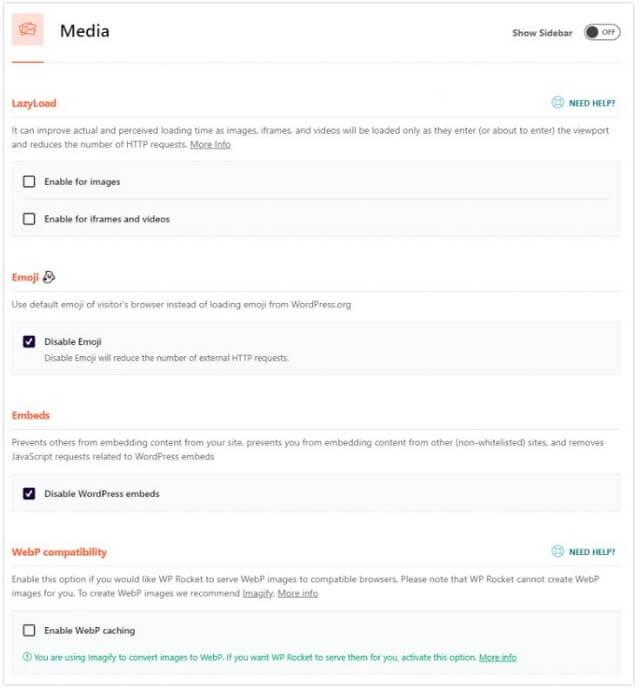
Media
Media giúp kiểm soát các hình ảnh và video được load trên web. Cụ thể:
– Tip: Tắt Replace YouTube iframe with image preview để giảm 10% thời gian load.
– Lazy Loading: Cho phép plugin trì hoãn load ảnh, iframe và video đến thời điểm người dùng di chuyển đến những phần chứa các phương tiện này, giúp cải thiện hiệu suất website.

Preload Cache
– Preload Links: Theo dõi hành vi của người dùng trên trang và nạp các link mà người dùng truy cập >100ms.
– Prefetch DNS Requests: Cho phép load các script và request bên ngoài trang nhanh hơn.
– Preload Fonts: Dùng để thêm danh sách các font trong WP Rocket để trình duyệt tự download các font quan trọng ngay từ đầu.
Advanced Rules-Quy tắc nâng cao
Phần này dành cho trang nâng cao. Chính vì vậy, nếu bạn đang vận hành website thông thường, thì bạn không cần thay đổi thiết lập nào trong Advanced Rules.
– Never cache URL(s): Cho phép bỏ tính năng giỏ hàng.
– Never Cache Cookies: Bỏ cache trang trong trường hợp có một số ID cookie có trong trình duyệt truy cập của khách.
– Never Cache User Agent(s): Ngăn Googlebot và các bot khác cache website.
– Always Purge URL(s): Thêm danh sách các bài viết muốn xóa khỏi cache.
– Cache Query Strings: Lưu chế độ lọc giá vào bộ nhớ cache thuộc các trang eCommerce.
Database
– Posts Cleanup: Xóa bài viết trong thùng nháp.
– Comments Cleanup: Xóa comment spam hoặc trong thùng rác.
– Database Cleanup: Tối ưu bảng dữ liệu.
Add-Ons
– Google Analytics: Cho phép trang chủ phân tích của Google trên máy cục bộ.
– Facebook Pixel: Cho phép lưu Facebook Pixel cục bộ trên máy.
– CloudFlare: Kết nối với WP Rocket qua CloudFlare CDN
– Sucuri: Xóa đồng thời cache trên trang và trong Sucuri.
Imagify
Tối ưu hóa hình ảnh trên WordPress.
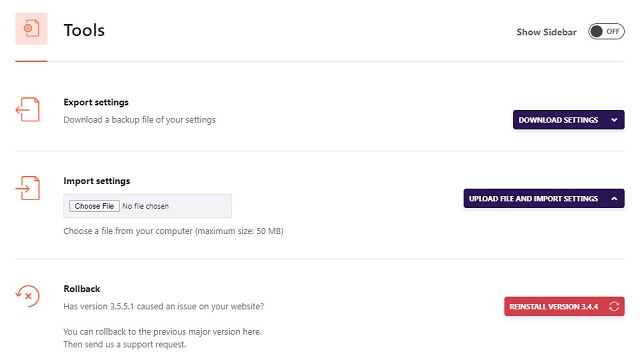
Tools
– Export Settings: Tính năng export thiết lập WP Rocket để deploy ở các trang khác.
– Import Settings: Thiết lập file WP Rocket có sẵn.
– Rollback: Cho phép thiết lập plugin cũ nếu gặp trục trặc hoặc không tương thích.

Heartbeat
Tính năng này thay được cấu trúc của trang web. Vì thế khi dùng chức năng này bạn nên cân nhắc cẩn thận.
– Control Heartbeat: Vô hiệu hóa hoặc giảm hoạt động API, giúp hạn chế việc dùng tài nguyên trên máy chủ.
– Behavior in backend: Đây chính là giao diện quản trị.
– Behavior in post editor: Tức là công cụ soạn thảo.
– Behavior in frontend: Bạn có thể hiểu là giao diện cho người dùng.
- Reduce activity: Nghĩa là giảm hoạt động (nên dùng).
- Do not limit: Tức là không giới hạn.
- Disable: Đây chính là tính năng vô hiệu hóa.
Xem đến đây chắc hẳn bạn cũng đã biết được plugin WP Rocket là gì rồi đúng không nào?. Hy vọng qua bài viết này, sẽ giúp bạn hiểu rõ hơn về wp rocket cũng như cách cài đặt nó. Đừng quên theo dõi VINASTAR để cập nhật thêm nhiều thông tin hữu ích khác bạn nhé!